http://twistori.oksure.org
얼마 전에 파이썬으로 visualization을 만지작 거리다가 역시 그림은 벡터로 그려야 제맛이란 생각이 들어서 덥석 시작한 플래시. 이틀 정도 완전 몰입해서 공부해서 하나 만들어 봤습니다.
요즘 우리나라에서도 트위터 사용자가 점차 늘어나고 있다고 알고 있습니다. 트위터의 가장 큰 장점은 역시 사용자가 근황을 가볍게 올릴 수 있다는 것이겠지요. 블로그의 출현으로 일상의 기록이 하루/몇 시간 단위가 되었다면, 트위터와 같은 마이크로 블로깅은 기록의 단위가 1시간/몇 분 단위로 줄어들게 해준 것 같습니다.
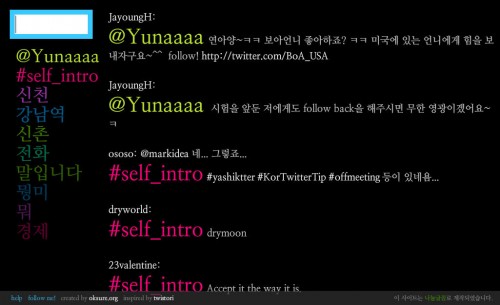
약 1년 전에 twistori 라는 사이트를 외국의 누군가가 만들었습니다. 몇 가지 분류에 따라서 새로 올라오는 트윗들을 보여주는 사이트입니다. 이 사이트를 1년이 지난 지금 다시 보면서 저의 플래시 첫 공부 목표로 잡아봤습니다. 제가 만든 트위스토리의 스크린 샷은 아래와 같습니다.

위의 스크린샷을 보면서 사용하는 방법에 대해서 간략히 설명드리겠습니다.
- 화면 왼쪽 위의 하늘색 상자 안에 원하는 단어를 입력하고 엔터를 치고 약 2~3초 정도 기다리면 최신 트윗을 물어다가 쭉 흘려줍니다.
- 트위터 측에서 1시간 당 100쿼리 이상 못 쓰게 해 놨기 때문에 제가 중간에 캐시 DB를 하나 만들어 놨습니다. 그 캐시는 1시간에 한 번 업데이트 되는데, 이렇게 해 놓아도 1시간에 100쿼리는 좀 작게 느껴지긴 하네요. 적당히 아껴서 다같이 즐겁게 사용합시다. 혹시 계속 “검색 결과가 없습니다”라는 글만 나오면 쿼리 한계량에 도달해서 그런 것일 가능성이 높습니다.
- 하늘색 상자 아래에 있는 검색 히스토리 목록을 클릭하면 그 단어로 다시 검색이 됩니다.
- 위와 같이 “@Yunaaaa”를 입력하면 김연아 선수에게 보내는 트윗들이 검색 되어서 나옵니다.
- 오른쪽에 쭉 흘러내리는 트윗들 중간중간에 링크는 클릭할 수 있도록 해 놨습니다.
- 팁으로 정치적으로 민감한 단어들도 검색해 보면 많이 나옵니다. ㅎㅎ
- 그리고 아직 초보라 플래시가 돌아가다가 에러가 날 수도 있는데, 그러면 그냥 “새로고침”을 눌러주세요 -_-;
저도 이것 만들면서 이 단어 저 단어 쳐보다 보니까 시간이 잘 가더라고요. -_- 뇌의 연상 기능이 막 활성화되는 느낌이었습니다.
어쨌든 덕분에 플래시 공부는 이틀 간 아주 완전히 몰입해서 잘 했네요. 다들 재미있게 사용하면 좋겠습니다.
주소는 제일 위에도 써 있었지만, 트위스토리 닷 오케이슈어 닷 오알지 입니다.
참. 글꼴은 나눔글꼴을 사용했고, flare 라이브러리를 약간 사용했습니다.
Leave a Reply